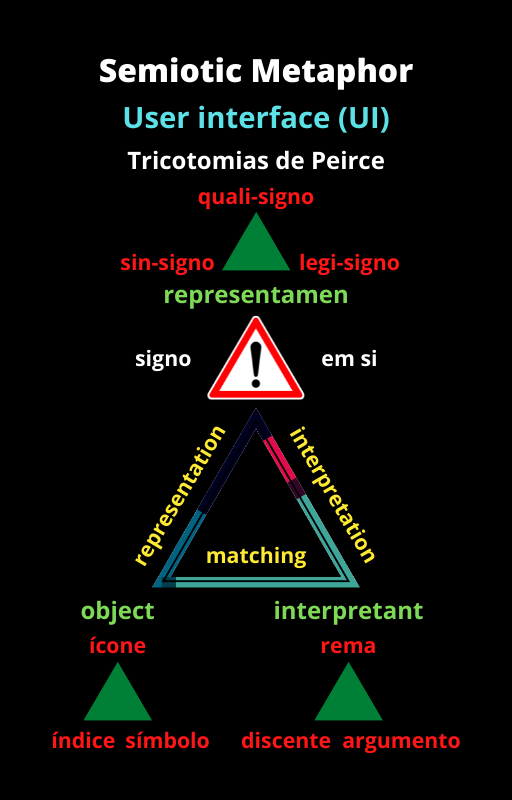
Semiotic-Metaphor e User Interface (UI), em uma abordagem de interface de usuário, homem-máquina, para a língua visual gestual. Ou seja, uma proposta de teclado e display para a Língua Brasileira de Sinais (LIBRAS), que buscam estabelecer analogias e metáforas com a cena visual e espacial. Portanto, neste estudo de caso, aplica-se a relação estabelecida pela tricotomias de Peirce, como ilustra a figura a seguir.

Metáforas
As metáforas é uma abordagem muito popular para o projeto de interface do usuário, como visto (Barr, Pippin; Biddle, Robert; Noble, James. 2005)[16], que cita a empresa Apple, que aconselha o uso de metáforas: “Você pode tirar proveito do conhecimento das pessoas sobre o mundo ao seu redor, usando metáforas, para transmitir conceitos e recursos de seu aplicativo. Dessa forma, use metáforas, envolvendo ideias concretas e familiares. Ou seja, faça metáforas simples, para que os usuários tenham um conjunto de expectativas para aplicar em ambientes de computador.” (Apple, 1992)
Human–Computer Interaction (HCI)
Como visto em (Kim et al., 2020)[17], as metáforas são amplamente utilizadas em HCI, como um veículo para representar e desenvolver projetos. Uma metáfora é um processo de mapeamento de um objeto familiar para um objeto desconhecido e fornece a estrutura para familiarizar um conceito desconhecido por meio de um processo de mapeamento.
Hipoícones Peirciana
Como visto em (Ferreira, 2014)[18], Charles Sanders Peirce, dentro de sua lógica categorial, define-se: “Os hipoícones, grosso modo, podem ser divididos de acordo com o modo de Primeiridade de que participem. Os que participam das qualidades simples, ou Primeira Primeiridade, são imagens; já os que representam as relações, principalmente diádicas, ou as que são assim consideradas, das partes de uma coisa através de relações análogas em suas próprias partes, são diagramas; os que representam o caráter representativo de um representamen através da representação de um paralelismo com alguma outra coisa, são metáforas” (CP. 2.277).
Modalidades tricotômicas
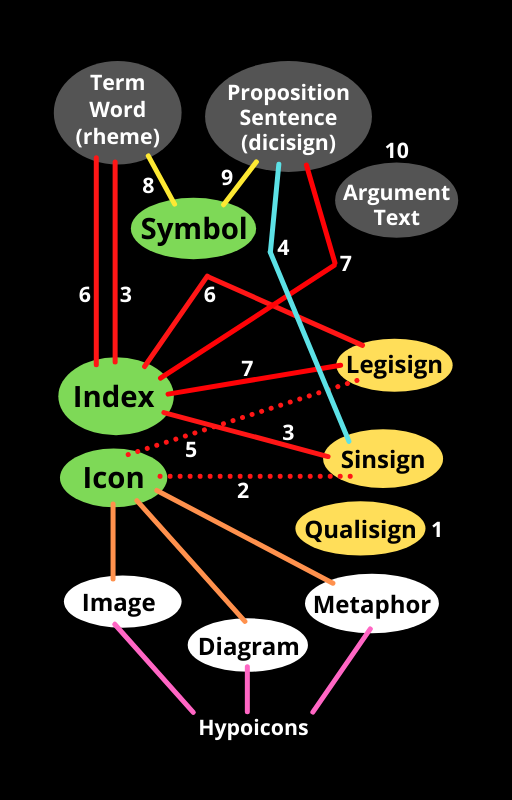
O diagrama proposto por Merrell, como ilustra na figura seguir, foca-se sobre a estrutura e não sobre as relações entre as 10 classes, mostrando-os como conjuntos derivados de modalidades tricotômicas, conforme apresentado em (Farias, P. L., & Queiroz, J., 2006)[19].

Escrita Linear de Sinal
A seguir, ilustra-se a dinâmica no domínio do espaço e tempo para o botão/display, que denota flexão sequencial dos dedos. Ou seja, nesse botão/display, a cada tempo, tem-se uma alteração sequencial no espaço. Portanto, para a escrita linear, emprega-se o símbolo arroba, @, que devido à sua natureza gráfica, estabelece-se uma analogia.
Teclado visuoEspacial
O teclado para a língua visual gestual (LIBRAS), possui botões que caracterizam as cenas visuais e espaciais da língua de sinais. Ou seja, retrata-se a configuração de mão, tipos de contatos, movimentos, comportamentos e operadores da linguagem visuoEspacial. A cada botão associa-se um símbolo do alfabeto ABNT-2. Dessa forma, codifica-se os parâmetros da língua de sinais, que permite descrever linearmente a cena visual (espaço-tempo), mediante gramática da linguagem visuoEspacial.
A seguir, ilustra-se o sinal em LIBRAS para CARAMBOLA, que denota em um objeto composto tipo espelho; ação classe contato tipo entre; alvo em planos ortogonais, ou seja, uma mão encontra-se em pronação e a outra em supinação.
A seguir, exemplificam-se sinais em LIBRAS para BANANA, TANGERINA, MORANGO e JABUTICABA, ou seja, sinais que permitem ilustrar os movimentos em trajetória radial e axial. Estes sinais têm comportamentos assimétricos, ou seja, uma mão em movimento e a outra não.
Estrutura morfológica
A realidade gráfica da letra n, estabelece similaridade ao trajeto descrito pelo movimento entre dois pontos distintos, numa ação de ir e vir, sendo portanto, o símbolo usado para caracterizar o movimento tipo trajetória radial. Dessa forma, utiliza-se o operador )n para denotar a classe contato tipo alvo radial. Já a grafia da letra m, estabelece similaridade ao trajeto em que o terceiro ponto de contato é diferente dos pontos anteriores, ou seja, o traço sempre avança para um novo alvo. Dessa forma, utiliza-se o operador )m para denotar a classe contato tipo axial.
Simulador Arduino
A seguir, ilustra-se a simulação dos movimentos em trajetória radial e axial, caracterizados pelos led’s que ascendem e apagam em uma dada sequência, conforme esses movimentos. Dessa forma, ao movimento radial, o led central ascende a cada passo, ou seja, estabelece-se um ponto de interseção nessas trajetórias. Para o trajeto axial, a cada passo um novo led ascende, ou seja, dentro de um ciclo não se repete o alvo.
Blink_Trajeto-Radial
Cada LED (cor) representa um determinado ponto do espaço (vértice). Para o trajeto radial, a partir do vértice de origem (cor laranja), visita-se o vértice cor vermelho e depois volta ao vértice de origem (cor laranja), e assim sucessivamente, para todos os outros vértices. Para acessar o código de simulação, clicar aqui.
